摘要:网站推广的重要一步便是百度收录。通过百度收录,卓聪让客户随时都能搜索到企业官网,详细了解企业信息,再借助SEO优化,有效提高企业网站访问量的同时,为企业引流潜在客户。卓聪官网的活力,从首页banner就开始体现。企业更可以把任何想展示或想和用户交流的内容放入官网。
现在,越来越多人通过网络搜索信息,如果一家公司连官网都没有,难免给别人留下这家公司没有实力、不正规的印象。加注搜索引擎也就成为企业进行网站推广不可缺少的必备手段。
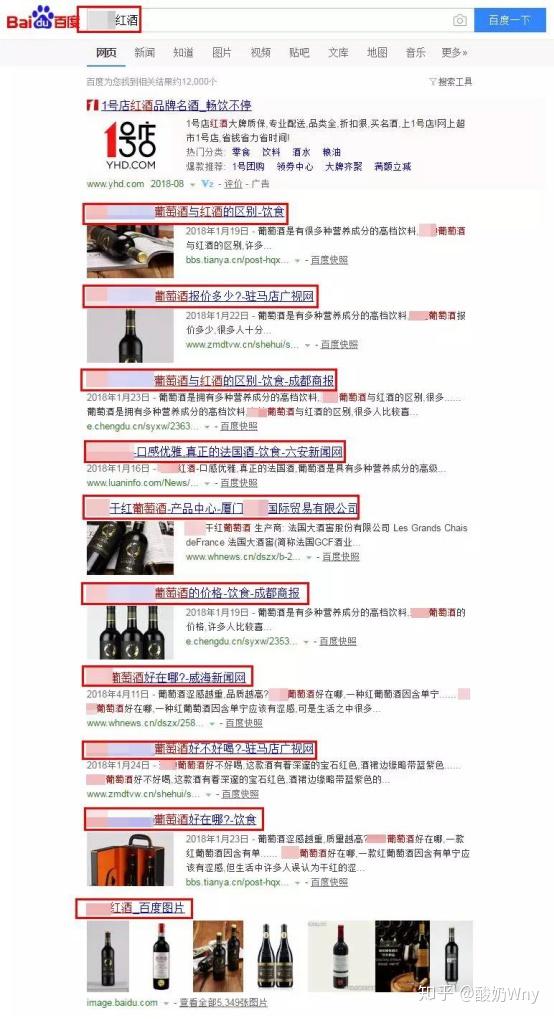
网站推广的重要一步便是百度收录。通过百度收录,卓聪让客户随时都能搜索到企业官网,详细了解企业信息,再借助SEO优化如何让百度收录显示logo,有效提高企业网站访问量的同时,为企业引流潜在客户。
多种动效交互设计
营造独特的视觉体验
随着社会节奏加快,客户浏览网页快速,为吸引其注意力,从简单的动效到GIF动态图,已成为简单实用的网页设计必需品。
卓聪市场负责人表示,静态网页过于呆板,新材料的“新”首先就要在官网体现。善用有趣的交互动态设计可有效吸引客户视线,有活力的企业才更受采购方青睐。
卓聪官网的活力,从首页banner就开始体现。首屏大图是官网的重中之重如何让百度收录显示logo,一般的网站banner均仅是采用图片,而卓聪对于网站首页banner却有个大胆的尝试——放置视频动图。用视频代替静态图出现在首屏已成为近年来流行的一大趋势,比起静态图,动态视频更容易吸引目光。
卓聪的首屏视频动图中,展示“新材料、新技术、新服务、新模式,让世界更美好”的企业理念,实景照片营造场景氛围,搭配有力的文案,具有强烈冲击感,让用户在进入网站第一眼就被吸引,直观清晰地了解品牌内涵。
除了首页banner的图片,卓聪对静态图片的交互也下了功夫。一方面,对于系列产品单图片,采用微位移,当鼠标移动到图片时,图片自动放大,流畅精致的微动效与细节设计,提高体验舒适度,同时提高网站设计感与美感。
另一方面,对于多图的交互设计,采用手风琴效果,图片随着鼠标从左至右移动逐一展开,既能对大量图片进行收纳管理,凸显图片层级的清晰度,又能让页面更有节奏和呼吸感。
当遇到产品卖点文案过多,卓聪则巧妙地运用悬停动画。相较于文字文本和静止的图像,动态的动效更容易触发用户探索的欲望。卓聪将内容归纳分点,通过悬停动画分层设置,突出其产品和网页特色的同时,吸引用户停留以及多次点击。
鼠标悬停发起特效动画
显示所涉及卖点的细分项
企业介绍作为品宣的核心部分,高级感的网页动效也尤为重要。卓聪为企业介绍的两部分做了分区入场动效,页面内容布局错落有致,富有层次感,让二维页面有了立体感。
当客户进入页面,首先介绍文案平移入场
紧接着企业理念类的球体滚动入场
卓聪市场负责人表示:网站的动画效果可以建立用户与界面之间的情感联系,逐步引导用户了解产品,并让我们从竞品企业官网中脱颖而出。
细化整体网页设计
呈现品牌内核
卓聪对于网站的设计思考,不仅仅在交互上,从配色到布局排版,卓聪将细节做到极致。
无论是平面设计,还是网页设计,色彩永远是最重要的一环。卓聪网站整体配色采用品牌VI色蓝白,用蓝色来突出强调重点,让页面更具备呼吸感,各个界面按照具体内容适应主题色,使得界面色调和谐统一,从上到下阅览过程中带来舒适体验。
蓝白间错,分段清晰,方正的排列切割出视线落脚点,整齐更显出精准的规划。选用VI中的蓝色,凸显科技感的同时,又能让客户潜移默化中记住品牌logo色。
当然,官网的一个重要目的便是品牌宣传,首页的按钮一定是整个页面中最醒目、最聚焦视线的。卓聪将按钮统一设置为蓝色,搭配白色底色,拉大对比度,让按钮从背景中突出。
新材料产品不像快消品,客户在选择产品时更加谨慎,要消除客户的疑虑,加强对企业的信任,其中一种有效的形式便是,展示服务客户logo。
面对Logo太多、形状不规则的情况,卓聪使用了菱形错落排版logo。使用这样相同的菱形容器排版,让视觉效果更加聚焦,令页面简约有序。
从创新官网开始
赋能企业数字化“新”转型
企业官网正是一家企业的“门面”,客户通过这个“门面”用户可以全面、详细地了解这家企业。企业更可以把任何想展示或想和用户交流的内容放入官网。
卓聪对官网的创“新”不仅仅在交互、设计、排版上,更通过不断更新新产品、新服务、新企业新闻,让客户时刻了解企业新动态,保持密切联系。而这所有的“新”,卓聪均通过凡科建站轻松实现。
数字化时代,企业想在互联网上建立与用户的连接,搭建官方网站将是最佳选择。